Aras Innovator 11 SP9でArasは、フォームプレビューという新機能をメイングリッドに導入しました。これにより、ユーザは、メイングリッドで選択した行のアイテムを、メイングリッド上のプレビューペインにフォーム表示することができます。また管理者は、アイテムタイプのデフォルトのビューフォームの代わりに、プレビューペインに表示させる専用の「プレビュー」フォームを定義することもできます。本投稿では、このフォームプレビュー機能を利用してイメージプレビューを実装する手順をご紹介します。

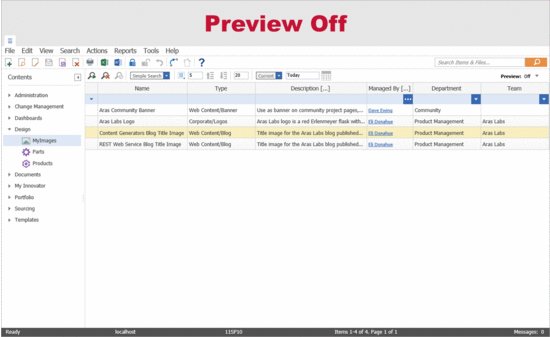
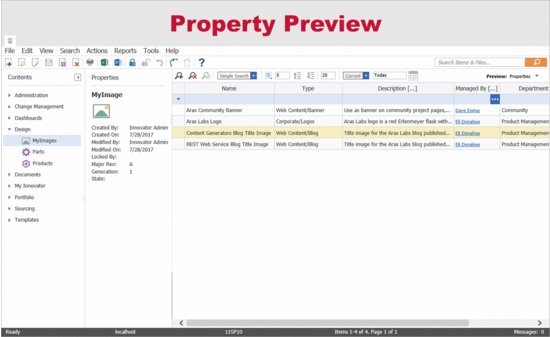
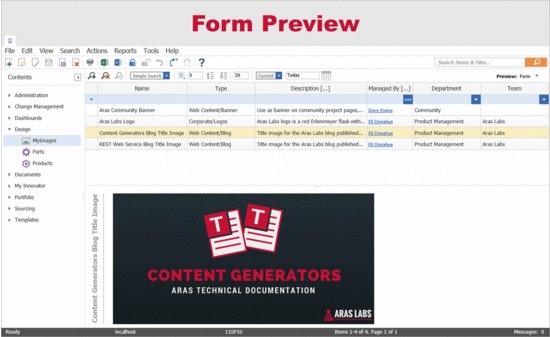
メイングリッドは、グリッドビュー(プレビューオフ)、プロパティプレビューおよびフォームプレビューの3つのビューを提供
イメージプレビューの実装
フォームプレビュー機能を使用して、2つの簡単な設定ステップでイメージプレビューを実装できます。コードは必要ありません。(これらの手順は、アイテムの名称の表示スタイルを整えるHTML/CSSを含んでいますが、イメージプレビュー機能を実現するのに必須ではありません。)
アイテムタイプのビューの追加

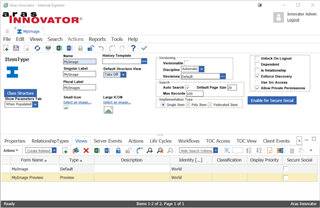
“プレビュー”ビューは、メイングリッドのプレビューペインに表示される。
- あなたのアイテムタイプを編集モードで開き、ビュータブを開きます。
※thumbnailなどImage型プロパティを持ったアイテムタイプを選んでください。 - リレーションシップグリッドのツールバーのドロップダウンでCreated Relatedを選択します。
- 新規リレーションシップボタンをクリックし、アイテムタイプにビューリレーションシップを追加します。
- ビューリレーションシップのプロパティを入力します:
- フォーム名:<ItemType名> Preview
- タイプ:プレビュー
- アイデンティティ:フォームの表示対象とするアイデンティティを選択
- アイテムタイプを保存し、新しく追加されたフォームを開きます。
プレビューフォームのデザイン

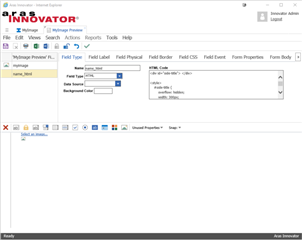
”MyImage”アイテムタイプのプレビューフォームを作成
- 新規フォームをロックし、編集モードにします。
- フォームエディタツールバーで、未使用のプロパティドロップダウンリストからImage型プロパティを選択します。
- フォーム上で、選択したImage型プロパティのフィールド位置を調整します。
- 一貫したビューを提供するため、CSSを使用して表示するイメージの高さを設定しておきます。
- フォームボディタブを選択します。
- CSS欄に次の一行を貼り付けます:
img { height: 300px; }
- 次に、新しいHTMLフィールドをフォームに追加します。
- フィールドタイプタブを選択し、以下のコードをHTMLコード欄に貼り付けます。このコードは、div要素を右回りに90度回転させて、アイテムのキーネームを表示します。
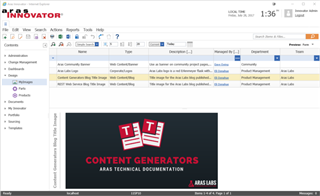
プレビュー画面の表示

メイングリッドで行を選択すると、プレビューペインにイメージ付きのカスタムフォームが表示される
- 編集したフォームとアイテムタイプを「保存、アンロック&閉じる」で保存し、閉じます。
- TOCであなたのアイテムタイプに移動します。
- 検索を実行し、アイテムを選択します。(この時、フォームを開かないこと)
フォームプレビューペインに新しく作成したプレビューフォームが表示され、詳細画面を開かなくても、アイテムのImage型プロパティに設定されたイメージを閲覧できます。
さらなるアイディアを求めて
さらなるお役立ち情報をお求めの場合は、私たちのブログを購読し、ツイッターで@ArasLabsをフォローしてください。Aras Labs GitHubページで私たちの最新のオープンソースプロジェクトやサンプルコードを見つけることもできます。


