Hi Community,
I use aras.confirm() to get user confirmation before executing some onClick button events.
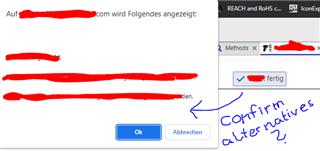
The regular aras.confirm() mainly reuses the standard Javascript confirm() function and doesn´t really blend into the layout.
The confirm dialog (in Innovator 12) more locks like a browser related error message and not like an Innovator object.
It's not very aesthetic and would like to have something that looks nicer.

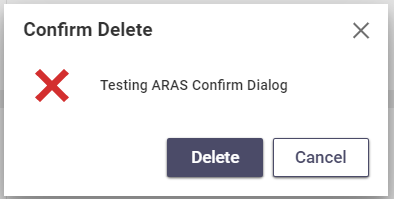
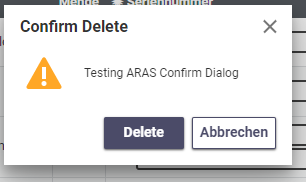
Does anyone know an alternative confirm option? We of course could build our own custom dialog. Or even better: Integrate some custom designs straight into aras-objects.js
But maybe someone can recommend me an existing solution, that I might not have seen yet?
I know that Aras right now reworks the UI styling in each new Innovator version. So I am not sure if a custom solution for this one is actually necessary anymore. Does anyone know if confirm messages has been enhanced already? And if yes, in which version? (14,15,16,17,18,19,20?)
There are some dialog related topics on the roadmap and they even fixed a bug in the prompt dialog. But I am not sure if there are any plans regarding confirm dialog.
Thanks for any hint!
Angela