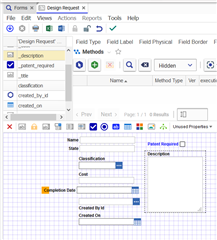
I'd like this added to the body style of the iframe that is loaded in the Forms Editor (html.html_edit_form body.claro.body_edit_form).
background-size: 12px 12px;
background-image: linear-gradient(to right, #2000ff30 1px, transparent 1px), linear-gradient(to bottom, #2000ff30 1px, #fff 1px);
background-repeat: unset;
The result is the grid you see. I think this would be a nice UX enhancement that might turn on/off from some control in the editor toolbar.