How can i disable field form with data type Image? Any one have idea please Contact me thanks
How can i disable field form with data type Image? Any one have idea please Contact me thanks
Hi Mary,
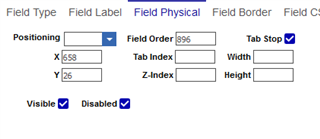
It should work like with any other field type as well. Simply check "disabled" under the "Field Physical"-tab when editing the form:
Now, the user can see the "Select an image..." hyperlink, but cannot upload one themselves.
Or was is something else you meant?
Cheers,
C
thanks but i want to use Method code javascripte
Hi Mary,
I'd recommend starting with the last section of our blog post on disabling form fields that offers some advice on disabling fields that weren't covered in that blog post. By using the browser developer tools (which we can open most easily by pressing F12 on the keyboard), we can use the inspection tools to see what HTML elements are controlling the field.
Using these steps, we can see that image fields are controlled by an HTML <span/> element that has an onclick event. Because this isn't a normal HTML <input>, we can't use the usual disabled attribute to prevent users from clicking on it. However, by following the steps in this StackOverflow post, we can effectively achieve the same thing by using pointer-events: none; in the style attribute. This will disable all mouse interaction users can have with the field.
With that knowledge, I've written a small sample below that was able to disable the thumbnail field on the Part form in my local 12.0 SP3 environment.
Chris
Christopher Gillis
Aras Labs Software Engineer
ok thank you I will try it
ok thank you I will try it