So let's say I have a list of parts in a view. Whether that's the BOM view of a specific assembly, or the default search for parts, filtered by some criteria such as "engines," either way this is a relevant question.
My users want to be able to hover over (mouse over) these rows and display in a small popup the thumbnail for each part as they move.
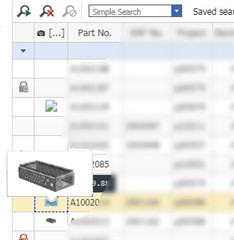
Here is a screenshot from the legacy system we migrated from, where the user has moused-over one of the image icons shown, to display the thumbnail for the part in a larger temporary popup window (that disappears when they mouse away from the image icon):

Replicating similar behavior would be ideal, but there are any number of possible alternatives to this that would theoretically work as well.
The end goal is that the user doesn't have to open each part to see the thumbnail for that part and get an idea for what the part might actually be (there are a lot of poorly-named parts in our system due to years and years of inconsistently-applied naming policies, so this isn't something we can simply ignore or fix easily).
Reducing clicks would also be a key factor to a successful implementation of this.
Thanks in advance!