(11SP14) I am trying to create a (html) client that will run a report on a custom itemtype. This is the Report that you create with a Query and a stylesheet. Is it possible to do this with the REST API? Would it be possible to get the Report as it shows up in Aras? Or would it only get the data, that will then have to be transformed and formatted again? Here’s the report we get right now in Aras:


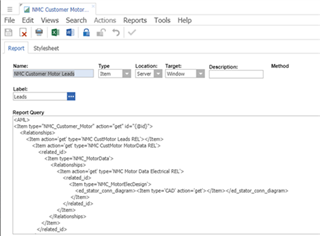
And here’s the report item, the query and the attached stylesheet return the above report.

Thanks.


