Hi community,
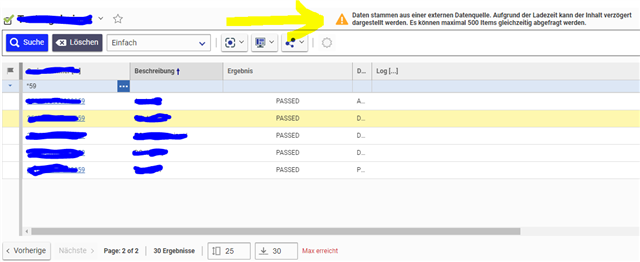
does anyone has some ideas how to highlight federated data? I have some ItemTypes that show data from other data sources. The data is not mixed with Innovator data, it´s complete external content.
I added a few customizations so also paging and search bar works like for regular items. This work so well that users right no often cannot tell that the data doesn´t come from Innovator.
Isn´t that a good thing? Yes! But no! Cause people expect they can work with the data like with any other. But federated data has some limitations:
- Federated views are sometimes slower regarding loading time (often due to query complexity)
- While most UI elements work, some still doesn´t (like the calculate max pages button) -- EDIT: Max page works now, but not stuff like "sort across pages"
- Users cannot query for all data at once cause of hard max page restrictions
- The data cannot be edited inside Innovator
- Sometimes it´s not live data, but a few hours old
My idea is to use add something that indicates that data comes from an external data source. This way we wouldn´t mess up with user expectation which result in better game play (this is how a game designer would describe it).
But I right now not sure what's the best way to highlight Federated ItemTypes. There are three scenarios:
- Federated Search Grid
- Federated Form
- Federated Relationship Grid
Do you have some ideas how or where to add some hint that the data is not from Innovator? I use the "Federated" flag in the ItemType. But it´s not big help.
Thanks for any input!
Angela