Hi Community,
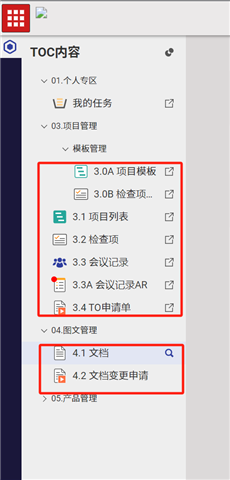
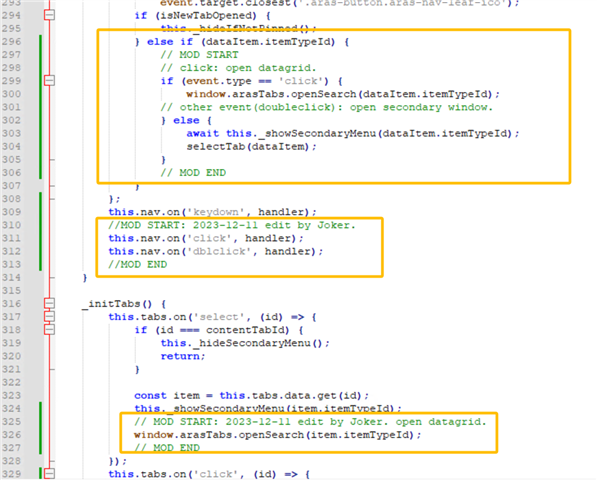
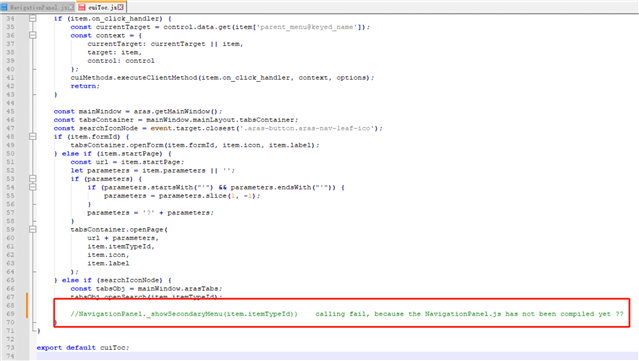
I want to directly open the data list after clicking on the menu. So I change TOC access to TOC View, but it will disable something function, just like refresh date list after add or update or delete.
Is there other way to achieve, except using TOC view.
By the way, how can I increase TOC content width,because I can`t see the full menu name which text too long.