Customization is one of the main reasons people use Aras Innovator. One way to customize that is often overlooked is your ability to alter the User Interface (UI). UI modifications are incredibly useful when you have multiple instances running in parallel. This is a common practice for users who are testing and creating custom development, without risk of affecting your production instance. While this is a great practice, it’s always important to ensure users understand which environment they are using. In this blog we’ll quickly go over how you can make sure your users know which environment they are currently using in a way that is easy to see. We’ll go over how to achieve this within Innovator 11, as well as the newly released 12.0.
Modifications in 11
A good way to differentiate between different instances is by altering the default Aras logo. The logo is a good choice because it is displayed constantly in a few prominent locations . Aras provides an easy way to modify a few specific UI elements within our InnovatorServerConfig.xml.

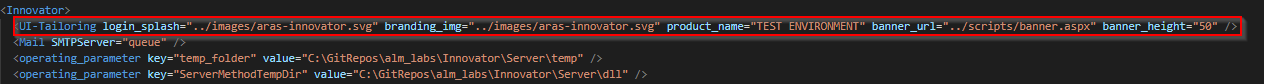
One of the first lines within an InnovatorServerConfig file is the UI-Tailoring tag. This tag allows you to define a few UI elements which can help make your environment stand out. The following attributes can be set within the UI-Tailoring tag:

- login_splash - The URL (relative to the Innovator home directory) to the image to be used on the Innovator login screen.
- Branding_img – The URL (relative to the Innovator home directory) to the image to be used in the header.
- product_name - The title to be used on the main Innovator window title bar
- banner_url - The URL (relative to the Innovator home directory) to the HTML page to be used as the Innovator banner.
- banner_height - The height of the banner section of the main Innovator window, if no banner is desired, set this value to 0.
These flags allow you to make your different instances distinct. Having different login_splash images is a great way to ensure that someone knows exactly what they’re logging in to. Branding image and product name are very useful because they’re always visible. Something simple like making sure the product name flag is set properly on each instance can make a big difference for someone quickly going back and forth between multiple instances.
Modifications in 12
Innovator version 12 has had some architecture changes, and because of that, some of the UI modifications are handled in a different location. The notable exception of this is the product_name portion of UI-Tailoring. The images used for the login screen have been moved to a new location. They can be found at OAuthServer/wwwroot/images . Here you’ll see arasInnovator.svg, which is the default logo for the login splash.
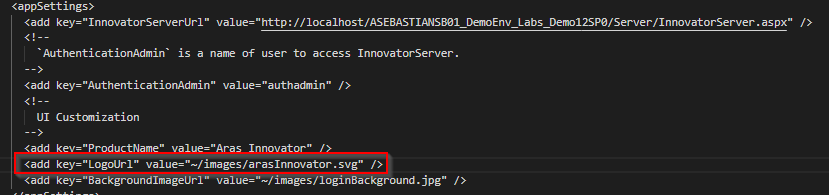
Due to architecture changes we are unable to set path to this location through the UI-Tailoring portion of the InnovatorServerConfig file. To change the image used on the login screen we’ll need to modify OAuthServer.config. There is a key within this config file which is called LogoUrl.

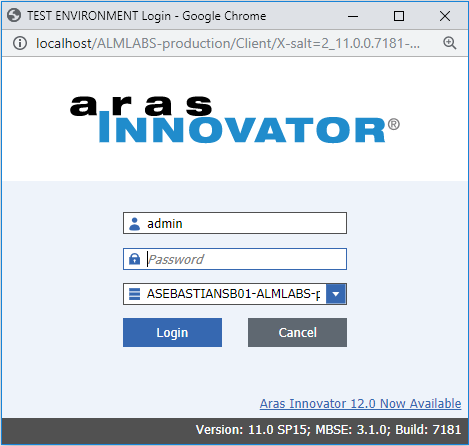
Setting this to any other image which you put in that folder will allow our OAuth server to point to the correct image. To actually see any changes reflected in the environment we will have to reset IIS. Upon your next attempt at logging in you should see your changes. The image below is a good example of a login screen with a modified image. You could put your own branding at this location, or some special image to differentiate between instances.

Modifying the banner image has changed slightly in 12 as well. The banner is now configured through CUI, and therefore we can change the banner image directly through the Innovator interface. The following link (http://YOURADDRESS/YOURINSTANCE/?StartItem=CommandBarButton:83E579F86F084B508927F070D099091E) will take you directly to the corresponding CUI item, where you can edit it directly.
Conclusion
As an administrator it is often the little things you can do which would improve the quality of life for your end users. As a developer myself, changes like these make my life easier. Let us know if you have any tips and tricks to improve end user experience!