I know this question has been asked multiple times and I have reviewed all the ones that had answers. None of them seemed to clearly lead me in the right direction.
I feel what I'm trying to do is a pretty basic use case. I'm trying to prevent affected items from being deleted or added based on the lifecycle state of the ECN. I feel the following is the most user friendly way to achieve this.
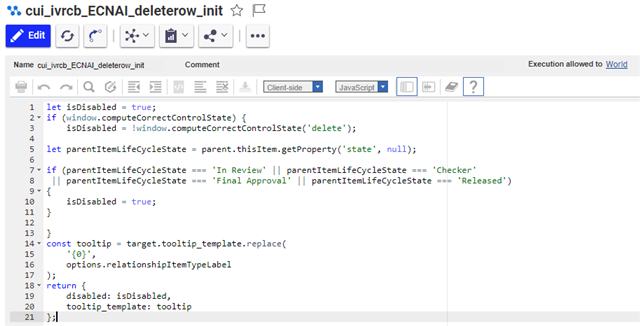
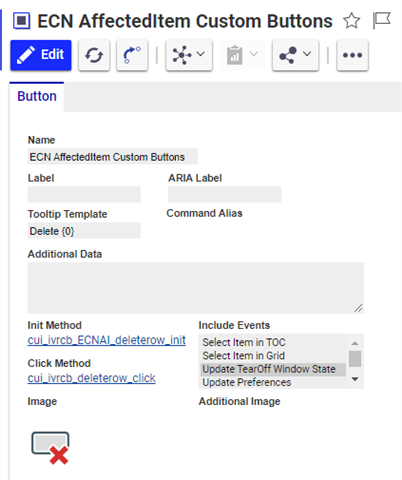
For the ECN Item, I want to disable the "Delete ECN Affected Item" button when the ECN state is (In Review or Released state).
Is this recommended? If so, please provide an example.
If not, what is the preferred method to achieve this with a good user experience?